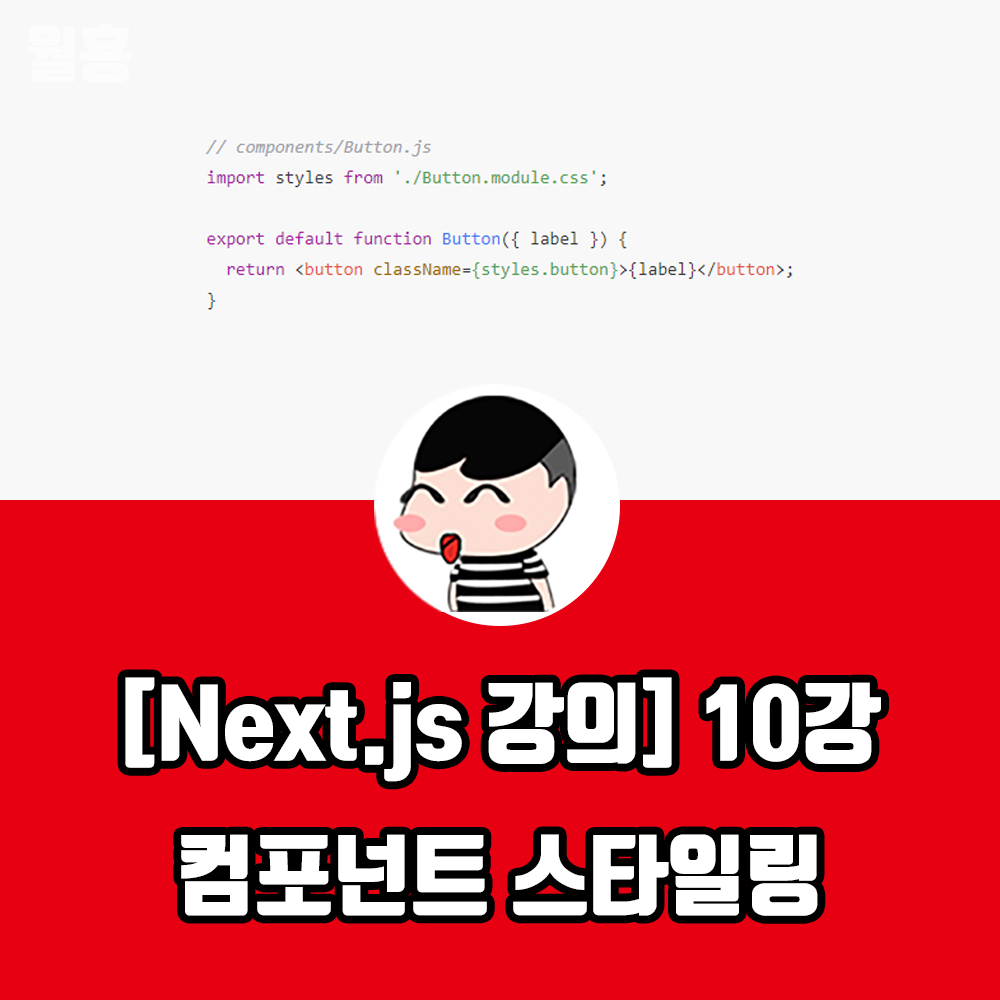
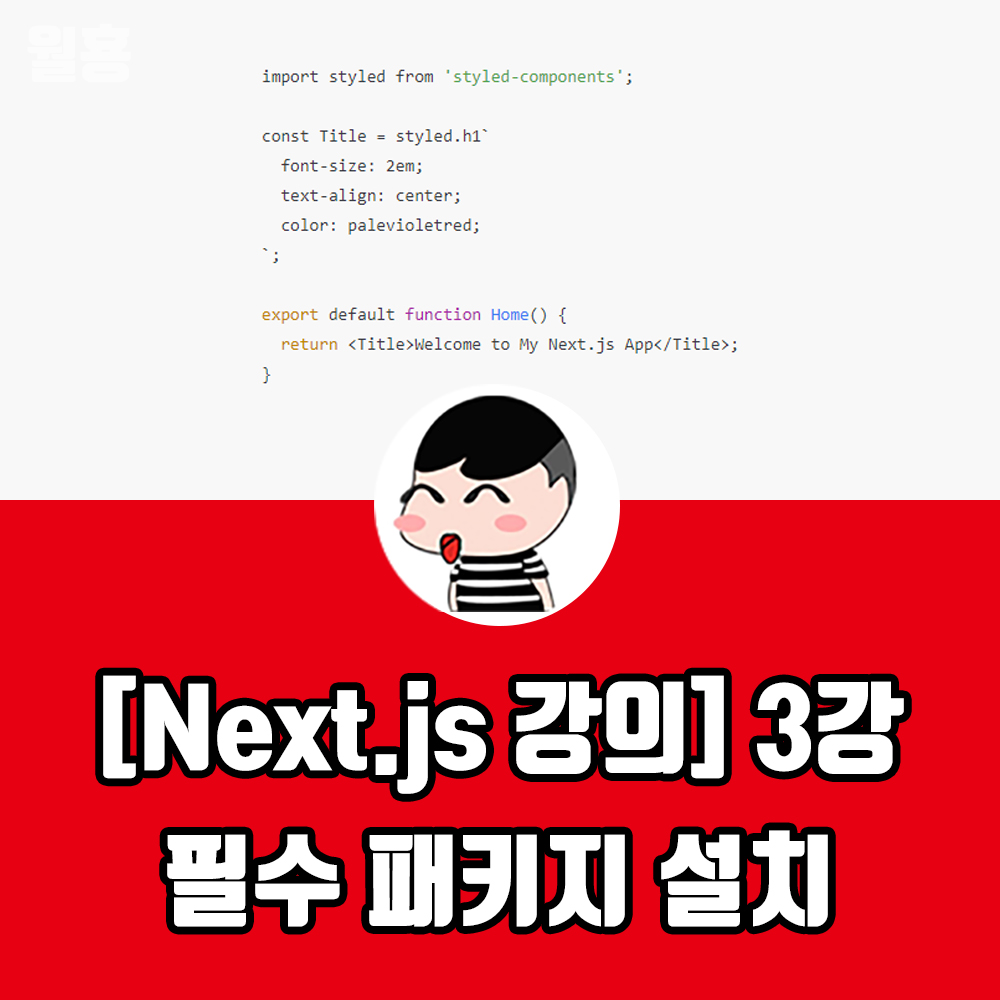
안녕하세요! 그레이해커 월횽입니다. 이번 강의에서는 Next.js에서 컴포넌트의 스타일링 방법을 학습합니다. 특히, CSS 모듈과 styled-components를 사용하여 컴포넌트별로 스타일을 관리하는 방법을 중점적으로 다룹니다. 이 강의를 통해 스타일링의 다양한 접근법과 그에 따른 장단점을 이해할 수 있습니다. 1. Next.js에서 스타일링 방법 소개 전통적인 CSS 사용· 가장 기본적인 방식으로, 글로벌 CSS 파일을 작성하여 페이지에 적용합니다. 하지만 이 방법은 클래스 이름 충돌 및 유지보수 문제를 일으킬 수 있습니다. CSS 모듈· 컴포넌트별로 고유한 스타일을 적용하기 위해 사용되며, 클래스 이름 충돌을 방지할 수 있습니다. 각 컴포넌트가 독립적인 스타일을 가지게 되어 유지보수가 용이해집니..